Elementor Review- Pros & Cons, Interface Guide & Mythbusting in 2025

As a web designer, I have built 100+ sites so far on HTML and WordPress, the one thing that differentiates WordPress is the Page Builders. Building a website can never be so much easy without a page builder.
Writing codes to build sites takes time but page builders just do it for you like 1,2,3. You can build beautiful websites with all functions without the headache of writing a single code. I have used several popular page builders like Elementor, Divi, Gutenberg, and Oxygen but I found Elementor page Builder to be the most efficient and powerful. In today’s article, I will give a detailed Elementor review at a glance.
Elementor Review
Get Elementor Pro Here
Elementor Pro is the most advanced website builder plugin for WordPress, which allowing you to visually design forms, posts, WooCommerce, slides, and more.
In this article, I will give you a guided tour of the Elementor Page builder’s features, benefits, advantages, disadvantages, and how to use the Elementor interface to build or customize websites.
Features & Functions of Elemntor Page Builder
Elementor is an amazing Page builder with powerful drag-and-drop features to help you create beautiful and functional websites or blogs. So what are these powerful features that set it apart from other page builders,
1. Theme Builder
The best thing I like about Elementor is that it is a great theme builder. The interface is user-friendly and contains a lot of elements to build custom websites. If you are a site developer then you can create custom sites with complex designs for your clients. You can design individual pages with custom headers and custom footers that are different from the other pages.
The free version has limited elements but the Pro version has 30 additional elements that are very powerful. We will dive into the details of these additional elements in a later part of our article.
2. Dynamic Content
Create individual product pages with dynamic content to design and display products beautifully.
You can create product templates using the dynamic content function and display information about each book. For Example, If you have a bookselling website you can build beautiful custom-made pages for each book that have the categories, Information about the book, the year it was written, Language, ISBN No, Author details, Price, discount, offers, and promotions.
3. Woocommerce Builder
Building and maintaining a woo-commerce site takes effort and time but not with Elementor page builder.
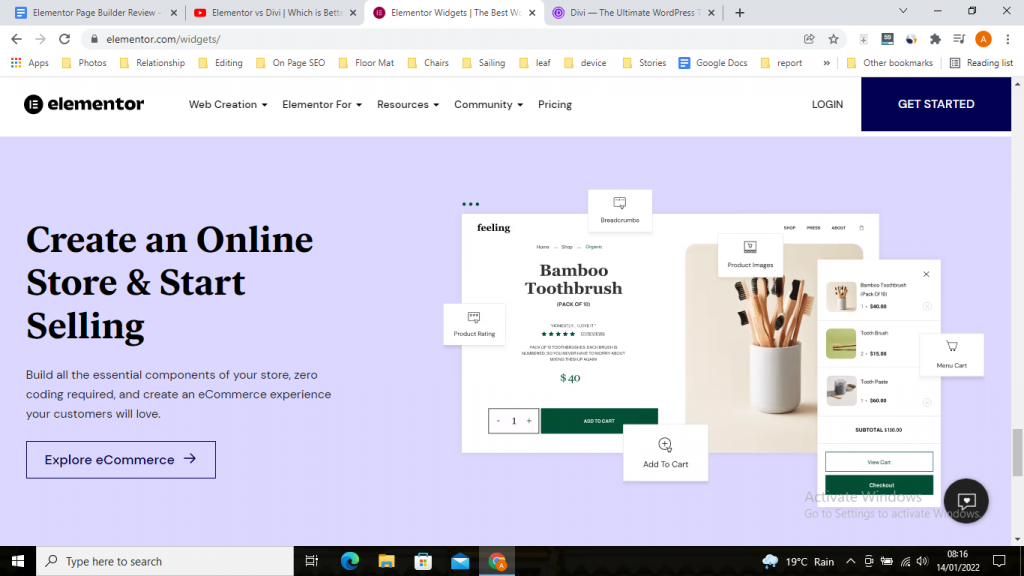
One of the major costs of running an e-commerce store is to hire developers to design a store and add product pages individually. But the story doesn’t end here you need to continuously update product pages from time to time to announce or close offers, and promotions.
If you are starting a new e-commerce site and do not worry Elmentor page builder’s powerful functions will help you build your website and individual products easily.
You can also design the check-out page, my accounts page, and the shop page with Elemenotor’s woo-commerce builder.
4. Kits Library
The site library has 1000’s of premade templates, pages, and sites that you can import and use on your site. These premade templates are easy to edit and save you time while building a website.
You can search the library based on the type of website you are working on. It has blocks, pages, and a full site ready to be imported and it has something for every industry.
For example, if you are building a new site for a travel company then you can directly import the travel website templates and edit the images, replace text, and change menu items, and you are done with a website in a few minutes. This will save you a lot of time.
5. Design Your Pop-Ups
According to research conducted by the University of Michigan, Pop-ups help convert your users to become your customers by 10%. Design beautiful pop-ups to display offers, and promotions, drive sign-ups, and more.
6. Motion Effects
Are you amazed by seeing some websites with text and image animation and thinking how do they manage to create such powerful websites? Well, they use a powerful page builder like Elementor.
Creating animated effects with text and images and mouse effects is not difficult anymore. With Elementor you can create motion effects like transitions and animations for different texts and with single or multiple images. You can create and customize the motion effects for different devices.
7. Custom Breakpoints
You can create designs based on the devices you want to display. You can create separate designs for mobile, tablet, or desktop devices or decide not to show a few elements in a particular device. Be it horizontal or vertical design Elementor’s custom breakpoints help you design according to each device. This feature help creates 100% responsive designs.
8. Sticky Elements
With Elementor, you can make any element a sticky element. A sticky element scrolls or sticks to the screen while you scroll down or up. You can customize any text and image to become sticky and also control to what extent they will become sticky and lots more.
9. Custom CSS
Use custom ESS to add extra functionality to your existing website design and style. You can add custom CSS to style your sections, columns, widgets, or pages.
Elementor Page Builder Pros and Cons
Elementor has been the no 1 choice for developers all around the globe for years. It is a great drag and drops page builder for WordPress where you can create impressive-looking websites. But it has some limitations as well. So here we will discuss the Pros and cons of Elementor Page Builder.
Pros:
- Visual Front-End Editing Experience: Elementor is a powerful page builder to create an awesome front-end visual experience. You can create a stunning website, landing page, and blog design. It is feature reach and has a lot of functionality to make editing easier. It helps create a nice-looking look and feel for the websites.
- Site Kit Library: The second pro of the Elementor plugin is the site kit library. It has 1000+ premade blocks, templates, pages, and websites based on different industries and different requirements. You can use these predesigned templates to create and build pages, and sites in minutes. You have access to choose from different headers, footers, Call to Action(CTA) blocks, Pop-ups, sign-up blocks, and many more.
- Mobile-Friendly: Landing pages, blogs, or websites need to be optimized for mobile as most of the users are using mobile phones to visit sites. With Elementor you can customize your designs specifically for each device like Mobile and tablets apart from desktops. This is really cool with Google’s mobile-first approach. Your page needs to be mobile-friendly and Elemntor helps build a design that is mobile-friendly.
- Theme Compatibility: Elemntor and its Helo theme are a great combination while building landing pages, websites, and blogs. Elementor is also compatible with most WordPress themes like Astra, Generate Press, Wp Ocean, etc.
Cons
Here are the drawbacks associated with the Elementor Page Builder Plugin,
- Free Version Limitations: The free version of Elementor has limited widgets and features for design. There are certain functions that are necessary to customize a website but can not be done unless buying the Pro version. You cannot edit the individual blog pages and blog archives in Elementor free version. If you don’t want to buy the pro version then you have to research and find an alternate plugin that does the job for you.
- Rise of Gutenberg Editor: With the launch of Gutenberg editor the popularity of Elementor page builder is going down. Gutenberg from WordPress is very easy to use with different block designs, row layouts, columns, and more. It has gained immense popularity as there are no restrictions in using the Gutenberg block editor.
- Takes Control: Another drawback of using Elementor is that it takes full control of the design of the whole site. With the limitation in the free version, you can not design blog posts and archive pages.
- Not-Intuitive: The Elementor page builder is feature-rich but it is not intuitive. Some of the functions take time to understand and apply.
- Learning Curve: There is a bit of a learning curve associated with using Elementor. There are so many options and functions that need to be understood before applying. Ven after designing several hundred websites I still google and watch youtube videos to find out how to use a function or where to find the button for some tasks. So you have to learn how to use Elementor. You can also learn as you start building sites with Elementor.
| Elementor Pros | Elementor Cons |
| Design an appealing Visual Front End Editing Experience | Gutenberg is Replacing Elementor as the Most popular Page Builder |
| Access to 1000+ Premade Templates, blocks, Themes, and other Designs in the Site Kit Library | Elementor takes control of your whole site’s design |
| It helps create an Impressive Look and feel for the website | Free Version has Limited Features and Functions |
| It can be easily optimized for Mobile devices | Though Elementor is feature-rich, It’s not intuitive |
| Elementor is Compatible with most of the WordPress Themes | There is a Learning curve associated with Using Elementor Plugin. |
Elementor vs Divi
Page builders are gifts for beginners who want to create beautiful sites for themselves or their clients. They are easy to use and have loads of functions and features allowing users to build more functional websites, landing pages, and blog pages.
Elementor and DIVI are the two most popular Drag and Drop page builders for WordPress. We will do a head-to-head comparison between these two-page builders. Our comparison will be based on four criteria such as
- Interface and Ease of Use
- Customization Options
- Premade Template Library and
- Cost
So let’s dive into the details,
- Interface and Ease of Use
The typical Elementor editing screen looks like this, with the widgets, functions, and gear icons pan on the left-hand side and the page you are editing on the right-hand side.
You can drag any layout or widget from the sidebar and drop it on the page that you want to design. Editing any layout like changing padding, adding margin and other functions are in the sidebar pan.
In the case of Divi, you can directly select your layouts and widgets on the screen directly as shown in the image below. A pop-up window appears when you want to edit any layout or widget and you get the full-screen mode to edit, unlike Elementor.
You have the option to drag the editing pan to the sidebar just like Elementor but it’s a personal preference. I like to do it in full-screen mode as it resonates more with how the page will look after editing.
One of the downsides I have noticed while using the Divi page builder is that you can’t really differentiate between paragraphs and headings because you edit them in the same place. But Elementor has separate headings from paragraphs and you can edit them separately in their own panels with much ease.

Adding custom margins and padding is so much easy in Divi as you can do it just by dragging the widget on the screen but in Elementor you have to select the widget and click the advanced tab on the left-hand sidebar and add numerical values to increase or crease padding or margin.
In a nutshell, Elementor page builder works with a sidebar editing window whereas Divi allows you to work full screen with a pop-up window.
- Customization Modules
Elemnetor’s free version has around 48 customization modules that are basic but essential widgets required to build websites. They are free yet powerful in designing superb-looking websites. These include the basic and WordPress modules required. You can install additional free plugins like Essential Addons for Elementor which gives another 28 extra modules to work with. The pro version(paid one) has additional 66 widgets for customizing websites including Woocommerce designs.
Divi has 46 modules including Texts, sections, layouts, images, sliders, calls to action, galleries, forms, and many more.
- Premade Templates Library
Premade templates save much time for designers and developers who build websites. Elementor has 49 premade page designs to choose from and 150 + block designs to import and use on your website. You just have to edit the images and texts and you are done with the design. Themes like Astra give a lot of additional starter templates to edit with Elementor.
Divi has around 127 template packs and 800 + premade templates that include pages, landing pages, contact forms, the about us page, the meet the team page, and many more layouts with the same design and color combinations.
- Price
You can start with the free Elementor version, it has sufficient features and modules to design a website but with some limitations. The pro version has more powerful features and modules. The cost of the Elementor Pro version is $49 for 1 year for a single site license, you can choose the $199/year plan for 25 sites or the $299/year or $499 /year plan for 100 and 1000 sites respectively.
Divi is not free but the pricing structure is good. It has two plans, An unlimited plan at $89/year and another $249 for a lifetime.
Elementor VS DIVI in a Nutshell
| Feature | Elementor | Divi |
| Interface | A Sidebar Editing Window | A Pop-Up editing Full-Screen Window |
| Customization Module | 48 free and 66 Pro Version Modules for Editing | 46 Modules for editing |
| Template Library | 100 + page and Block templates available | 127+ Page and 800+ Block Templates available |
| Cost | Starts from a $49 plan/year | Starts from $84/year |
| Free Version | A Free Version is Available | No free Version |
Elementor Vs Oxygen
Elementor and Oxygen both are fantastic page builders but they are used for different purposes by different people. A head on comparison seems impossible because they are not made for the same platform. So let’s learn how these two-page builders are different from each other.
- Audience:
The audience for Elementor and Oxygen Page builder is different and they are made for different people. Elementor is made for the masses everyone like you and me. But Oxygen page builder is made for developers, people who know how to code in short the technical guys.
Using Elementor is far easier for people who don’t know how to code.
The below image displays the audience for Oxygen page Builder, people like Web Designers, WordPress Professionals, and Digital Marketing Agencies.
- Learning Curve
Though there is a bit of a learning curve with every plugin the amount of time and learning you have to invest in using the Oxygen page builder is too much. Elementor is easy to use and intended for anyone who wants to build beautiful websites but doesn’t know how to write codes.
- Speed:
Yes, the speed of the website varies when you use the Oxygen page builder to build your website compared to Elementor. After Googles Core Web Vital update everybody is worried about a slow-loading page. So it is another factor to think about when choosing the page builder.
- Price:
Elementor is free to use unless you want to use the pro features and the cost of the Pr version starts at $49 per year and goes up to $999 /per year for 1000 sites. You have to invest every year to get updates from Elementor as there is no lifetime plan variable for Elementor.
Oxygen Page builder is a little less pricey as compared to Elementor. They do not have any free plan but their lifetime 4 plans start from $129 and go up to $229.
Elementor Vs Gutenberg
Elementor has been on the market for a decade now and it is by far the most popular page builder in WordPress. But Gutenberg by WordPress is revolutionizing the web development market after its launch in 2018. With the Google Core Web vital update it has been clear that site speed is a ranking factor and everyone is running behind in making their websites load faster.
With this outset, the launch of the Gutenberg Block editor, building and designing websites has become much easier.
Let’s compare the features and functions of the default block editor vs Elementor drag and Drop Page Builder.
- Ease of Use:
Gutenberg block editor is simple to use and it has many great features. You can build awesome page designs with little tweaks here and there. Elementor on the other hand takes a little time to get used to and understand all its features and functions. There is a learning curve attached to the Elementor.
- Design Elements:
Gutenberg has many blocks that you can use to design and customize blocks like header, footer, about us, call to action, meet the team, and many more. There are row and column layouts for designing blocks.
Elementor has lots of elements(nearly 46 elements) to design a website in the free version and they are powerful.
- Speed:
The Elementor page builder is infamous for slowing down sites. The page builder bloats (as claimed) pages with their designs and reduces speed and pages take a lot of time to load.
Gutenberg is lightweight and doesn’t affect the site speed. This plugin is built-in and thus gels well with the WordPress system
- Template Library:
If you need access to more design templates instead of creating them from scratch you can do so by adding some plugins like Ultimate addons in Gutenberg, Coblocks, Kadence blocks, etc. You can get access to 100s of free premade templates.
Elementor’s free version doesn’t allow any access to the site or block library. You have to buy the Pro-version which has tons of premade pages, and blocks ready to be uploaded and customized.
If you are looking for a faster website then Gutenberg block editor is a fantastic choice. But if you are looking to build a more customized website then you need Elementor which has more power and flexibility.
Elementor Pro Price & Benefits
You can start with the Elementor free version and it has most of the basic elements and widgets required for building and designing pages and websites. But if you need more power and features then Elementor pro is worth the price.
It has more features and flexibility to design and animate further.
The basic version of Elementor has sound 46 elements like Inner Section, Heading, Image, Text editor, Button, Start rating, Divider, Google Maps, Icon, Icon Box, Social Icons, Image, Image Carousel, Counter, Spacer, Testimonials, Soundcloud, Text path, HTML, Shortcodes, Anchor tags, Alerts, Tabs, Accordions, and Toggle.
Elementor Pro Benefits
On top of that if you need more features and functions then the Elementor Pro version is recommended which gives you more power and flexibility. Some of the Cool Features of the Pro Version are
- Access to More Elements:
The ELementor pro version has around 66 more widgets including the 46 basic widgets in the free version. These extra widgets include Woocommerece designs which allow you to customize your e-commerce store and products.
These pro widgets include Post design, post grid, archive page design, share button, portfolio, slider, forms, login, Price Table, Price List, Call to action button, table of contents, Counter, FB Page, FB Button, Fb comments, FB embed, Paypal Button, Reviews, and more.
- Woocommerce Elements:
With the Elementor Pro version, you can edit your e-commerce site. It has 22 elements only for designing and customizing your store, products, product pages, etc. Some of the elements that you can customize our Product Title, Product Images, Add To Cart page, Rating, Stocks, Product meta, Product Content, Product Description, Product Data Table, Product Catalogues, Woocommerce pages, Cart, Checkout Page, and My account page.
- Access To Site Library:
Elementor Pro gives you access to 1000s of premade pages and block templates that save a lot of your development time. You will get pre-made websites that you can import on a fresh WordPress install and customize the text and images.
Elementor Pro Pricing Review
Elementor Pro has 5 plans and they are intended for different uses. These plans are Essential, Value, Expert, Studio, and Agency.
You can see 4 plans but don’t worry the value plan is also active and we will talk about each plan in detail.
- Essential Plan: The Essential plan is $49/year and can be used on one website only. You will get access to 90+ elements, 300+ Pomade design elements, and 60 + site designs.
- Value Plan: The Value plan costs $99 per year and it is the same as the essential plan but the only difference is that you can use it on 3 different sites.
- Expert Plan: Th expert plan costs $199 per year and it has everything the Essential plan has. It can be used on 25 different websites and you get 20 expert site kits with it. You also get a profile on the Elementor’s Experts page where you drive your business.
- Studio Plan: The Studio plan is $499 per year and can be used on 100 different websites. It has everything that the Expert plan has plus you will get VIP support from the company.
- Agency Plan: The Agency plan is $999 per year and can be used on 1000 different websites which makes it unlimited. It has all the features of the Studio Plan.
Does Elementor Slow Down Websites? Myth or Real
We have heard many complaints about Elementor bloating website pages, making them load slowly, etc. But is it true? If yes, why and What can we do about it.
How do we find out what is the truth? Well, we have conducted a test for you where we will test Elementor Page Builder VS Gutenberg Block Editor.
Our Process:
How we will test whether Elementor slows down websites or not? What are the factors that make the sites slow with Elemetor and finally a Hed on comparison between Elementor and Gutenberg?
We will install fresh WordPress on two separate domains. We are Using Interserver, the fastest Shared Hosting in the USA.
The first domain will have the Astra Theme and a starter template with Elementor as a Page builder. The second site will have the same Astra Theme Starter template but with Gutenberg Page Builder.
Then we will test both the sites and individual pages in Google Page Speed Insights and GT Metrix.
We will compare the data based on the results. So let’s find out the results of the tests.
We are using two Domains-
- elementor.marketeeramit.com
- gutenberg.marketeeramit.com
After WordPress Installation Images
Now Let’s Install a theme and a Starter template on both sites. We have installed Astra theme and Astra starter templates plug-in and now Importing The OUtdoor Adventure Template on both sites.
Now they are installed here is the Welcome screen.
The Gutenberg starter template took just 23 seconds to load and the Elementor Starter Template took 30 seconds to load.
After the installation, the site with the Gutenberg template looks like this,
The Elementor site with the Starter template after installation looks like this, it is the same
Now, let’s test them individually on Google page speed Insight.
Google Page Speed Insight Results for the Elementor Site (https://elementor.marketeeramit.com)
Mobile Score For https://elementor.marketeeramit.com
This is an average speed score of 61 on a mobile device.
| Metrics | First Contentful Paint | 3.1 seconds |
| Time to Interactive | 3.4 Seconds | |
| Speed Index | 6.6 Seconds | |
| Total Blocking Time | 200 ms | |
| Largest Contentful Paint | 7.5 Seconds | |
| Cumulative Layout Shift | 0 |
Desktop Score For https://elementor.marketeeramit.com
The site does very well in the desktop score as it loads faster in less than a second(0.8 seconds).
| Metrics | First Contentful Paint | 0.8 seconds |
| Time to Interactive | 0.8 Seconds | |
| Speed Index | 2.6 Seconds | |
| Total Blocking Time | 0 ms | |
| Largest Contentful Paint | 0.9 Seconds | |
| Cumulative Layout Shift | 0.001 |
Google Page Speed Insight Results for the Gutenberg Site (https://gutenberg.marketeeramit.com)
Mobile Score For https://gutenberg.marketeeramit.com
The mobile score is 91 which is a great score.
| Metrics for Mobile Score | First Contentful Paint | 2.5 seconds |
| Time to Interactive | 2.6 Seconds | |
| Speed Index | 4.0 Seconds | |
| Total Blocking Time | 0 ms | |
| Largest Contentful Paint | 2.8 Seconds | |
| Cumulative Layout Shift | 0 |
| Metrics for Desktop Score | First Contentful Paint | 0.7 seconds |
| Time to Interactive | 0.7 Seconds | |
| Speed Index | 1.4 Seconds | |
| Total Blocking Time | 0 ms | |
| Largest Contentful Paint | 0.8 Seconds | |
| Cumulative Layout Shift | 0 |
Result Conclusion:
So, we can say that Elementor page builder does bloat and slows down sites to an extent but it is not the only culprit there are other factors like Server speed, Internet connection no of plugins, type of design used, etc. So How to speed up sites using Elementor? Here is a video guide on how to do that.
Frequently Asked Questions on Elementor Page Builder
Is Elementor page builder free?
Yes, there is a free version of Elementor that you can use to customize the design of the site. It has the basic elements and widgets which are sufficient for designing a blog. But if you need more power and feature you can get the Elementor Pro version.
Are Elementor Templates Free?
Though Elementor templates are free it is not accessible for free users, You have to buy the Pro version in order to use the powerful site kit library. The site library has 100s of pre-made page templates and block designs for use.
Is Elementor worth it?
Yes, it is definitely worth it. If you are a beginner who doesn’t know about coding then Elementor page builder is a great tool for building a beautifully functional website. There is a bit of a learning curve with the plugin but it is definitely worth it. You can also see beautifully designed websites built with Elementor at BeautifulPress.
You can check out the free version here.
Is Elementor any good?
Elementor gives you a lot of power and flexibility in designing and developing websites. It is the most used page builder for designers, developers, agency owners, and beginners.
Why is Elementor bad?
Elementor has three drawbacks, no one is it slows down websites if you don’t optimize them for speed. The templates and block designs add additional load on the server and the speed reduces. The second drawback is the free version doesn’t have the option to customize blog pages and blog archive pages. These are very basic requirements for a website and still, Elementor doesn’t include them in the free version.
The 3rd drawback is the pricing plan, you have to pay and renew each year to get updates and support. There is no lifetime deal, unlike Divi and Oxygen page builder.
Is Elementor better than Gutenberg Block Editor?
If we compare them on the basis of ease of use then Gutenberg is a clear winner, as it is very simple and easy to use. If you compare them on the basis of designing then Elementor has the upper hand because the Pro version gives you a lot of functionality that Gutenberg can not.
Does Elementor slow down your site?
Yes, it does to some extent and we have done a test and included the results above.
Please see the results by clicking here.
Is Elementor bad for SEO?
No not at all, Elementor is not bad for SEO. SEO takes 1000s of ranking signals into account while ranking pages and posts. It is as good as any other page builder or Gutenberg.
Are Elementor websites fast?
Yes, if you know the right optimization techniques then you make any website faster. It is not only the page builder but there are a lot of other factors like Server speed, server location, size of the website, Internet speed, etc which impact the speed.
What happens if I remove Elementor?
Nothing happens, but you should not just directly deactivate the plugin, this may break your site. Instead convert the design pages, posts to Gutenberg or any other page builder. And once you are sure you have removed every design that was done with Elementor, you can safely remove Elementor and its data from your site. Don’t forget to back up your site before doing that.
Why should I use Elementor?
You want to design beautiful and functional landing pages and you are not technical to write codes then Elemntor is the right option for you. Check out Elementor for Free.
Does Elementor have a cache?
No, It does not have a cache but you can install 3rd party cache plugins to optimize your site for speed.
How do I publish after editing with Elementor?
It’s fairly easy after you edit a page there is a publish button on the bottom left-hand side as shown in the image. You can click on the publish button to make your changes live.
Why can’t I edit my page with Elementor?
There are many instances when you cant edit your page with Elementor like
- You are using some Plug-ins that are conflicting with the Elementor plugin
- You are using an outdated version of Elementor(update to the latest)
- Slow Internet and the Page is not loading properly
How do I start my Elementor in safe mode?
There are instances when your Elementor doesn’t load and asks you to open it in safe mode. It happens due to many reasons like Plug-in conflict, WordPress config errors, or Theme incompatibility. Let’s understand what is this Elementor Safe Mode is, It Isolates your Elemntor Lug-in from other environments like WordPress Theme and other plug-ins installed on WordPress. This action removes any incompatibility, conflict issues that are causing Elementor not to load.
How do I edit WordPress pages with Elementor?
When you open the posts and pages, you will see there is an option to edit the page directly with Elementor like in the below image. The same goes with the posts also it asks you whether you want to edit it with the Elementor at the starting screen. (see the reference Image Below)
Even if you open your posts and pages with the default block editor there is a button at the center which says edit with Elementor like the below image. You can click it and it will take you to the Elementor editing screen.
So that’s all guys, here I have done a complete Elementor review. Let me know what you are thinking of this website page builder.